Music Plaza Redesign
The main objective of this project was to review the existing Kpop website and identify any usability issues. By conducting user research and applying design techniques, I aimed to enhance the user experience. As both a researcher and designer, I thoroughly analyzed the website. I proposed effective design solutions. This project allowed me to gain experience in understanding user experience dynamics and applying usability principles to address any issues encountered. In summary, this project highlighted my proficiency in conducting research, analyzing usability problems, and implementing design improvements effectively.
Problem Space
While Music Plaza boasts excellent customer service and a diverse range of K-pop products, the website presents challenges with its difficult navigation and lack of design consistency.
The Goal
The main objective is to comprehend K-pop enthusiasts' purchasing habits and preferences for buying albums, whether in-store or online. Additionally, the aim is to enhance the user experience of the website.
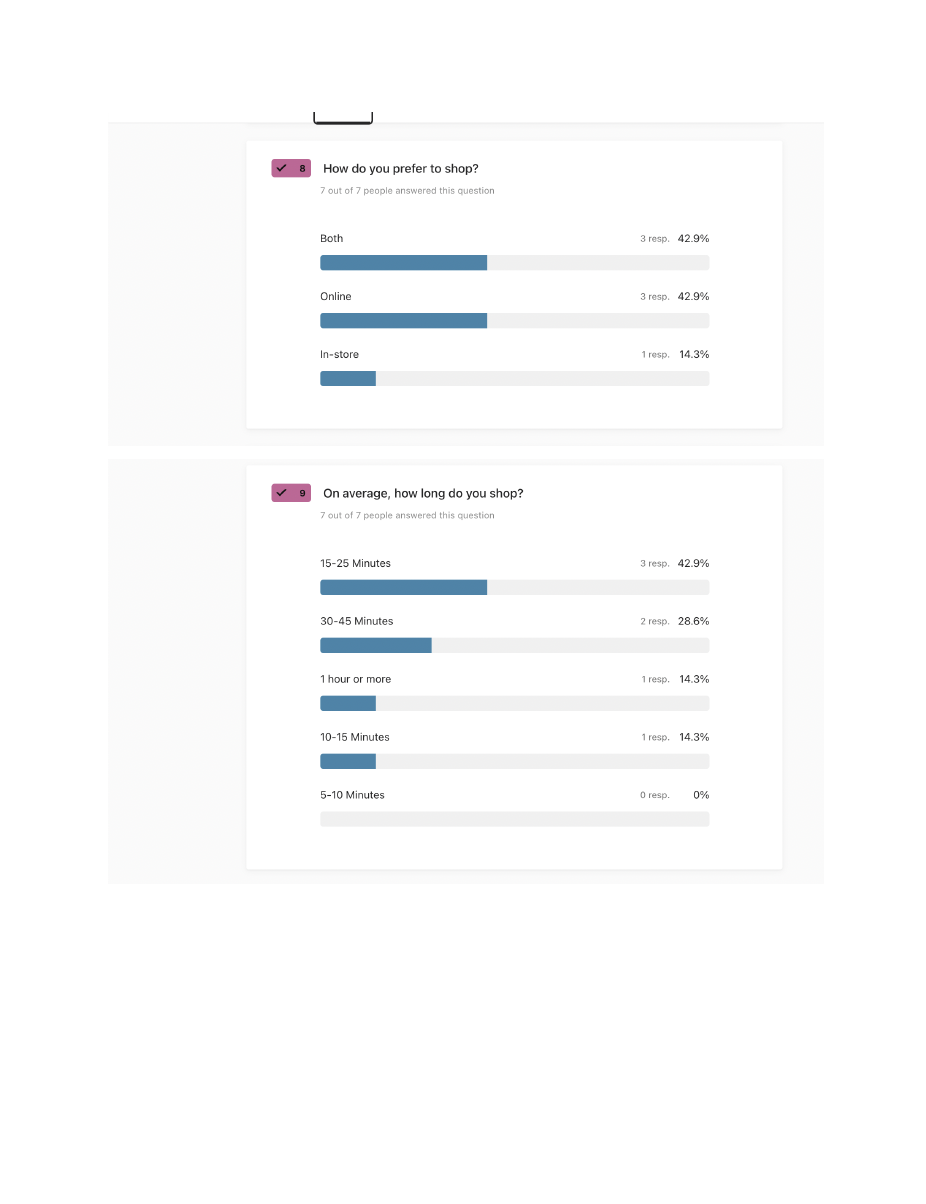
Survey
The research on Music Plaza aimed to understand K-pop fans' buying behavior and preferences regarding in-store and online shopping. User interviews and surveys were conducted to gain insights into how users interact with the Music Plaza interface. The findings from this research will inform improvements to better cater to the needs and preferences of K-Pop fans.
Usability Report
The report begins with an introduction that explains the purpose and goals of the usability testing as the methodology. I used in providing information about the participant’s demographics, including their age, gender, and level of experience with websites or online shopping. To list all the tasks and scenarios given to participants during the testing sessions. Each task comes with instructions and relevant information to guide them. The report presents my findings based on the testing sessions. This includes details on task completion rates, navigation paths taken by users, and any observed behaviors. Also, highlighting any instances where users deviated from expected paths or encountered confusion.
User Personas
The user persona explain features written from the user’s point of view. To capture the requirements and objectives of the user, giving insights into their desired functionalities and overall viewpoint. Through the creation of user stories, I gained an understanding of user preferences. Adapt my work accordingly to develop products or services that prioritize users’ needs.
High-Fidelity Prototype
The wireframe design for the page is created to make it easy for users to add albums to their wishlists. The page has a user interface with a search bar feature that assists users in finding specific albums. When users come across an album they want, they can click on the “Add to Wishlist” button to include it in their list. Additionally, the wireframe may consist of options providing information about each album, such as the artist, genre, and release date.
The wireframe design for the Shopping Bag page is user-friendly. It makes it super easy for users to make changes to their items. Each item is shown with all the details, like the product’s name, how many there are, the price, and the total cost. If users want to change how many items they want, they can do it quickly using either a menu or an input field. The wireframe might also have buttons that let users remove an item or add notes to the items.
The wireframe design of the Music Plaza Home Page is visually consistent and appealing. It maintains a look by incorporating the brand’s logo, typography, and color scheme. Along with the mentioned content for the Home Page, the high-fidelity wireframe can include elements, like hover effects, that align with the brand’s style and tone. All the components combine to create a professional user interface, enhancing the brand’s presence and providing users with an immersive experience.
All layouts of the products are consistent and placed into a grid
A more diminutive hero banner carousel on the home page doesn't take up the whole space of the screen
Categories of items to find are accessible
The search bar whole placed next to the logo for ease of quick access to search for results
Relabeling the categories would make the navigation bar convenient for users to find products.
The footer organizes where the users can find contact information and FAQ.
It gives white space on the page of the icons and pictures and allows the user to focus where they are looking instead of a cluster of information all at once
The reviews align with each other, and where it highlights for users can see.
Relabeling the navigation where the M-point would be, notice that it won’t take up the page as a big button.
Checking out when adding an item to the bag quickly, which pops out that is editable in adding or removing items
The checkout button is accessible and is narrowed to one page to go to that, which is one option.
The hierarchy of pop won’t take the whole screen it would take corners that save time from exiting and don’t need to go to another page.
Narrow down the pop-up notifications that keep showing up every two seconds, which ruin the shopping experience.
Instead, when the user opens the website, the pop-up shows once for first-time visitors. New leases of products would be utilized in the hero carousel or shopping categorization when scrolling down.
Conclude
Conducting user research, evaluation, and testing is crucial in identifying the clear and factual issues on Music Plaza's website. The website has limited space to display relevant information to users, resulting in an overload of content with numerous pop-ups and notifications that hinder navigation and wayfinding. The checkout process becomes confusing due to excessive options, leading to user uncertainty and potential errors. Improving the website's visuals, creating a consistent design system, and optimizing space allocation on the grid would greatly enhance user experience. Expanding the prototype with additional pages and implementing journey mapping in future research would further improve the functionality and usability of the website.